Image to WebP Converter Tool
Select an image to convert to WebP:
Preview:
Are you tired of slow-loading images on your website? Look no further! Introducing the ultimate solution to optimize your website’s images – the image to WebP converter. With this revolutionary tool, you can convert your existing images into a high-quality and compact WebP format, resulting in faster loading times and improved user experience.
Table Of Contents
What is Webp and Why Should You Use It?
WebP is a modern image format developed by Google that provides superior lossless and lossy compression for images on the web. By using WebP, you can create smaller, richer images that make your website faster and more responsive. Here are some benefits of using WebP:
- Smaller File Size: WebP images are significantly smaller in size compared to JPEG and PNG formats, which helps in faster page load times.
- Quality Preservation: Despite the smaller size, WebP maintains high image quality, ensuring your visuals look sharp and professional.
- Broad Browser Support: Most modern browsers support WebP, making it a reliable choice for web developers.
Why Convert Images to WebP?
WebP lossless images are 30% in size compared to PNGs. WebP lossy images are 30-40% more than comparable JPEG images at an equivalent SSIM quality index.
How Webp Image Works
WebP achieves its remarkable compression through a combination of lossy and lossless compression algorithms. This dynamic approach allows it to adapt to the content of the image, ensuring optimal compression without sacrificing visual appeal. As a result, websites utilizing WebP images experience faster loading speeds, a critical factor for search engine rankings.
How to Use the Image to WebP Converter Tool
Using our Image to WebP Converter Tool is straightforward and user-friendly. Follow these simple steps to convert your images:
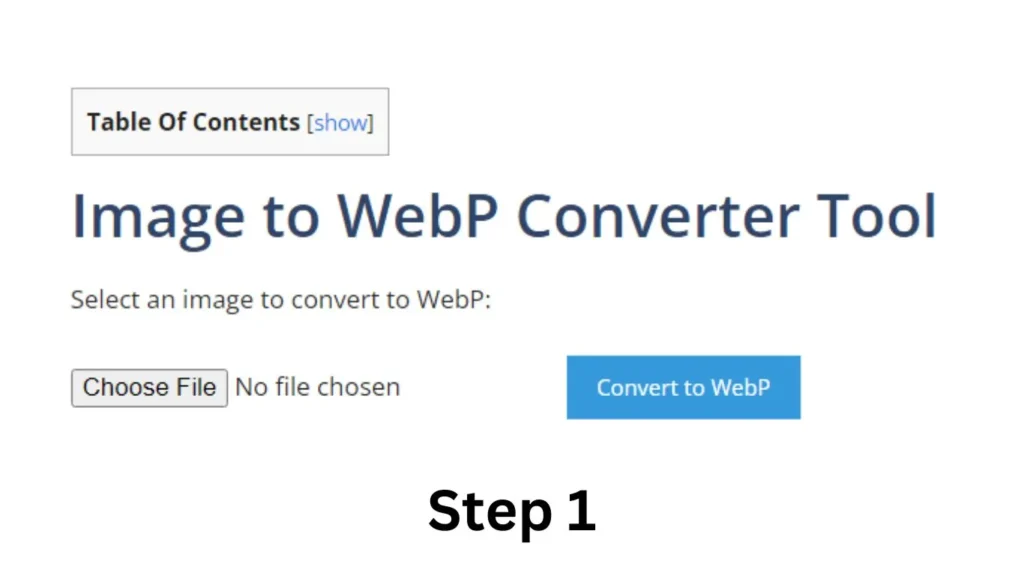
Step 1. Open the Tool: Access our Image to WebP Converter Tool on your preferred browser.

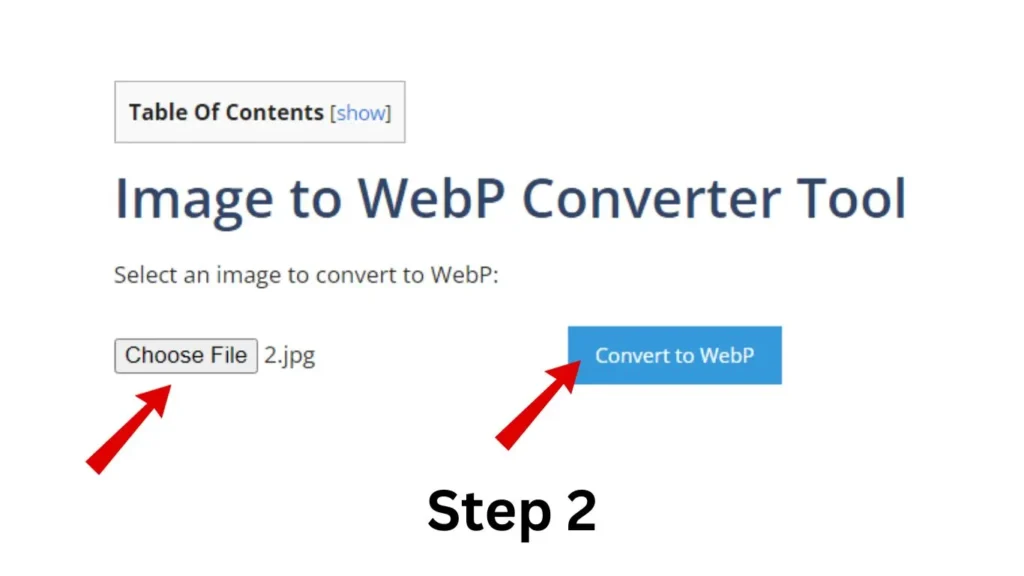
Step 2. Select Your Image: Click the “Select an image to convert to WebP” button and choose the image file from your device. Make sure the image is in a supported format like JPEG or PNG.

Step 3. Convert the Image: After selecting the image, click the “Convert to WebP” button. The tool will process your image and convert it to the WebP format.
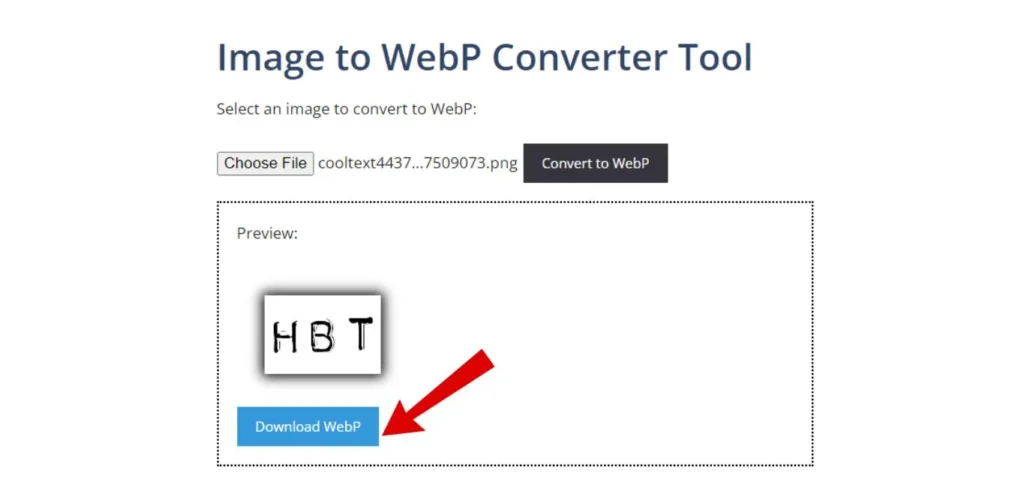
Step 4. Preview and Download: Once the conversion is complete, a preview of the WebP image will appear. If you’re satisfied with the result, click the “Download WebP” button to save the file to your device.

Conclusion
In conclusion, optimizing your website’s images is crucial for SEO, and WebP images are a powerful tool to achieve that. With their smaller file sizes and improved loading times, WebP images can help boost your website’s performance, user experience, and search engine rankings. By following the working method mentioned on HQBloggingTools.com for converting images to WebP, you can easily incorporate this modern image format into your website’s SEO strategy. So, don’t miss out on the SEO benefits of WebP images, and start converting your images to WebP today for better website performance and higher search rankings!

Nice tool, very easy to use and perfect results